Hi there community!
I’ve just bought the Untitled UI Kit for the company I work for and I’ve organizing and spliting the files for the past few weeks (swaping icons from a differet library, spliting styles in a different file, etc.) to start the base for aour design system.
But by now I’m having a really hard time to edit the buttons used in the other components and templates.
Explaining:
• I took all the buttons to a different file (keeping the same names and organization)
• Edited the color of the button component in the buttons file (basically for now, all I did was changinf the color of the states from a Primary X to a gray color)
• I use this Plugin (DSO) to relink the buttons (swap then from the current file to this new edited buttons file)
The Swipe worked “almost properly”. I mean, buttons are really being consumed from this new edited file…However this new colors are not beeing applyed.
If I reset all the overrides the color appears propoerly, but if I to this I’ll lose all the proportions and labels of the templates.
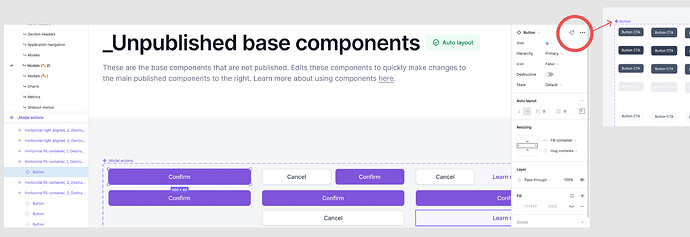
As you can see in the img above the button is linked to a differt file. But the file button is gray while the one in the template is purple.
-The different states of the button are OK, they respect the new colors scheme
-As I told before when I reset the overrides I lost labels and size
Any thoughts on how to solve it?
Tks!