Hi ! ![]()
I’m trying to create component with some elements (tooltip, menu) that have absolute position.
My issue is that when the size of the objects or siblings changes, it messes the position between siblings.
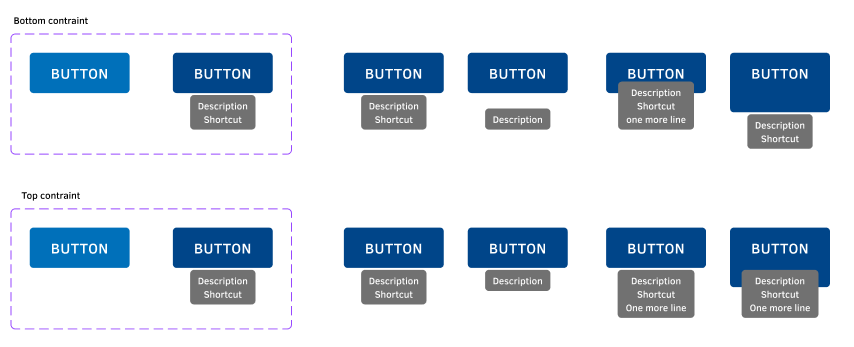
Example with tooltips (also doesn’t works with menu when number of items varies):
Is there an obvious or not so obvious solution I’m missing?
edit : if the element with absolute position is fixed in size, it can sort of work if I use scale for constraint, but is it’s an autolayout, it just doesn’t work.