Hey guys! I'm a product designer and a Figma lover. For along of those years, I saw Figma grown up and become even better, bringing to us designers a lot of new possibilities to work. But this is my first time that I want to request a feature ASAP, since creates a lot of pain. Hope everyone see this topic as something really useful too.
So, I usually works on web applications and thus I need to design both mobile, tablet and desktop version of the web pages.
And, when we speak about Design System, we need to make sure that our components will adapt on each screen, no matter the viewport size.
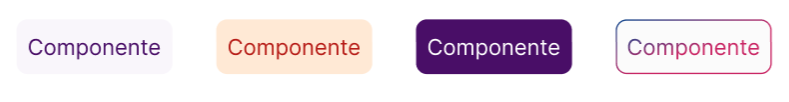
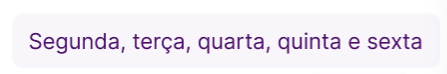
So, bringing this discussion to a real case: I made a component for my DS called “chip” with some variants as we can see on this print:

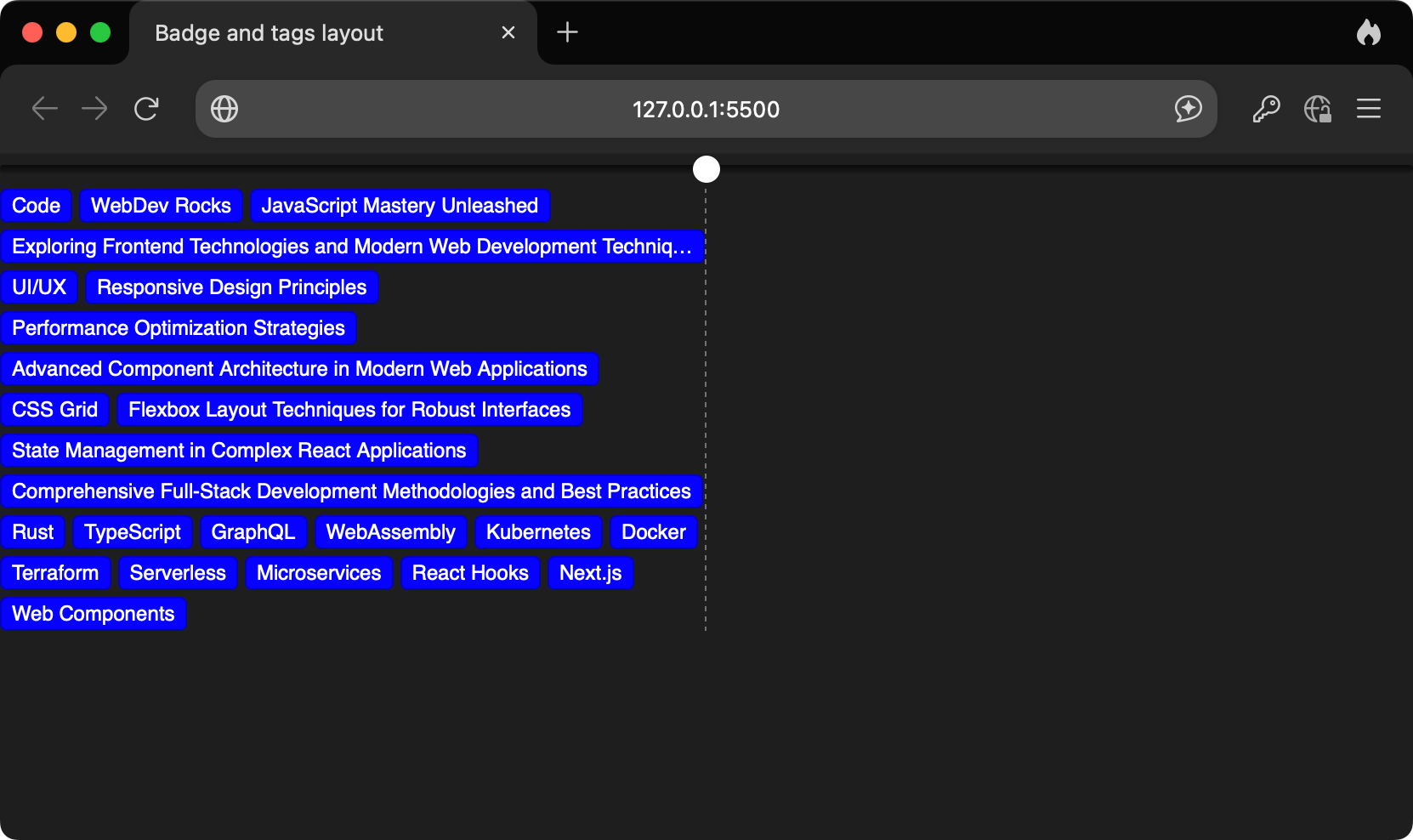
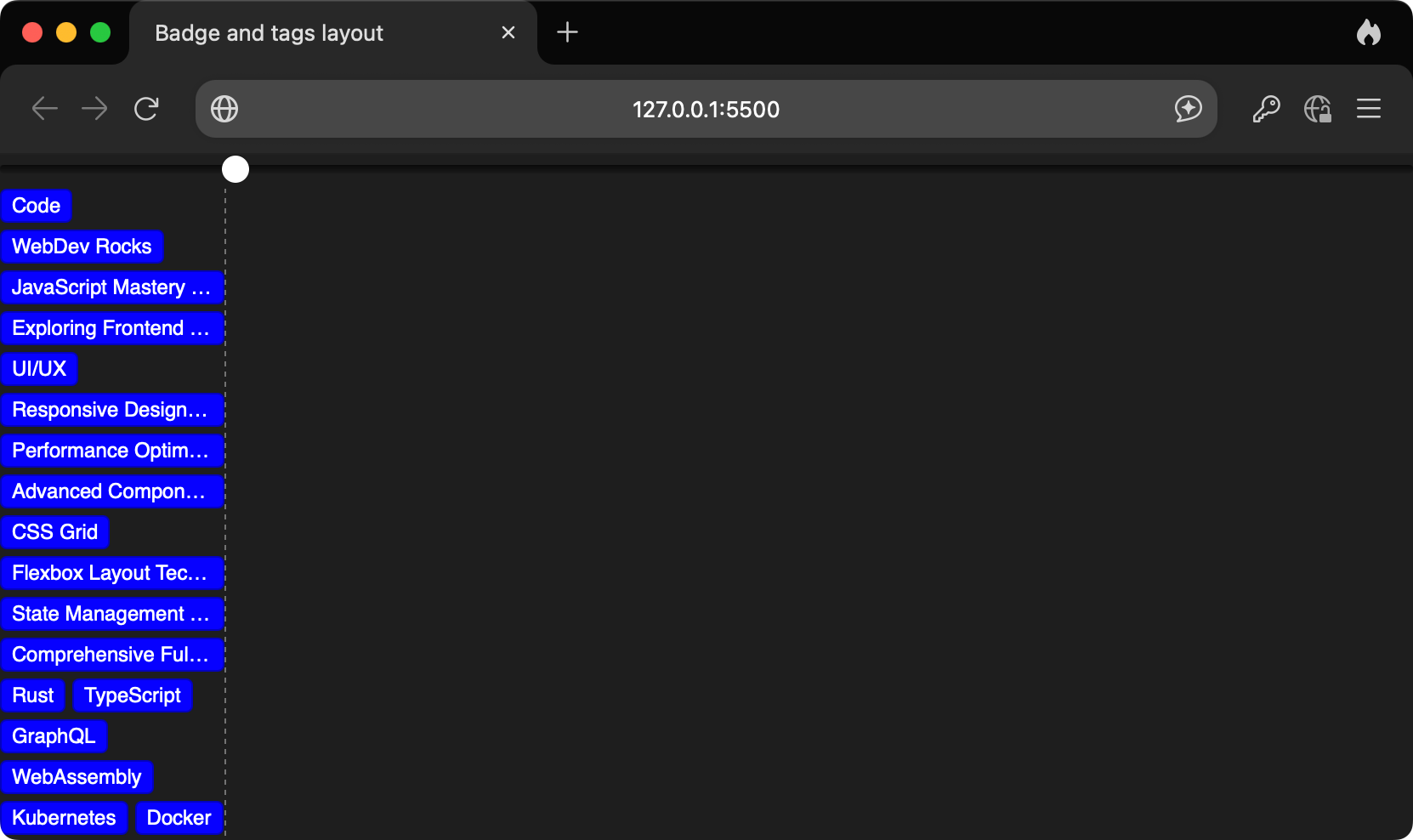
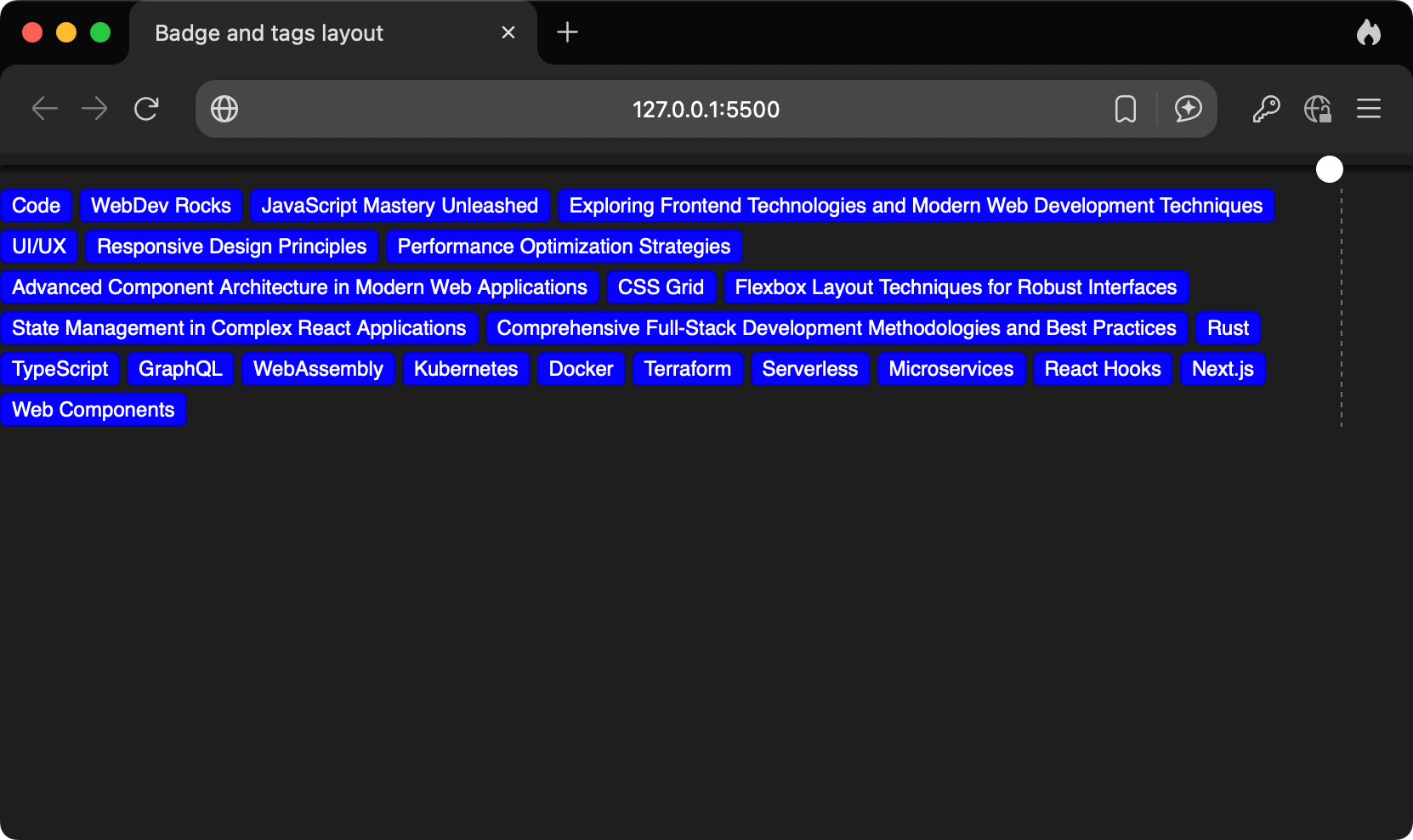
The width’s component need to follow their inner content to keep growing on the sides as we can see:

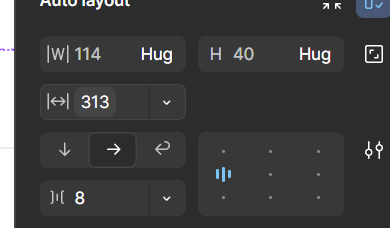
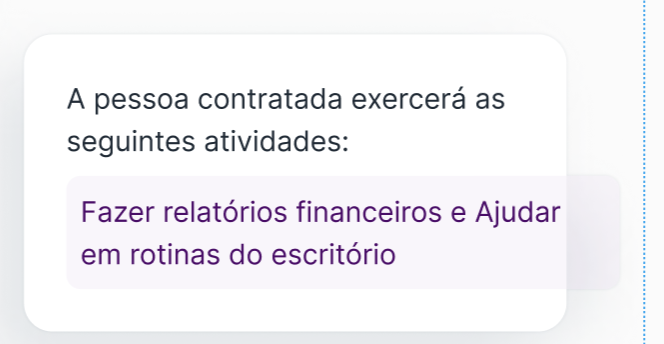
but this growing effect (which is possible glad the ‘hug’) need to stop when reach the max width from the chip’s parent container and this, Figma can’t help me. So, the chip should grow to accommodate the text in width, up to a maximum determined by its parent, and then it should start growing downwards in height.

I’ve tried a lot of things to simulate this behavior, creating equations and math to calculate the max-width based on the div/container where this chip are but none of the solutions really solves this issue. And I have problems like this:

Am I the only one suffering from this? Has anyone figured out how to get around this?